Logos
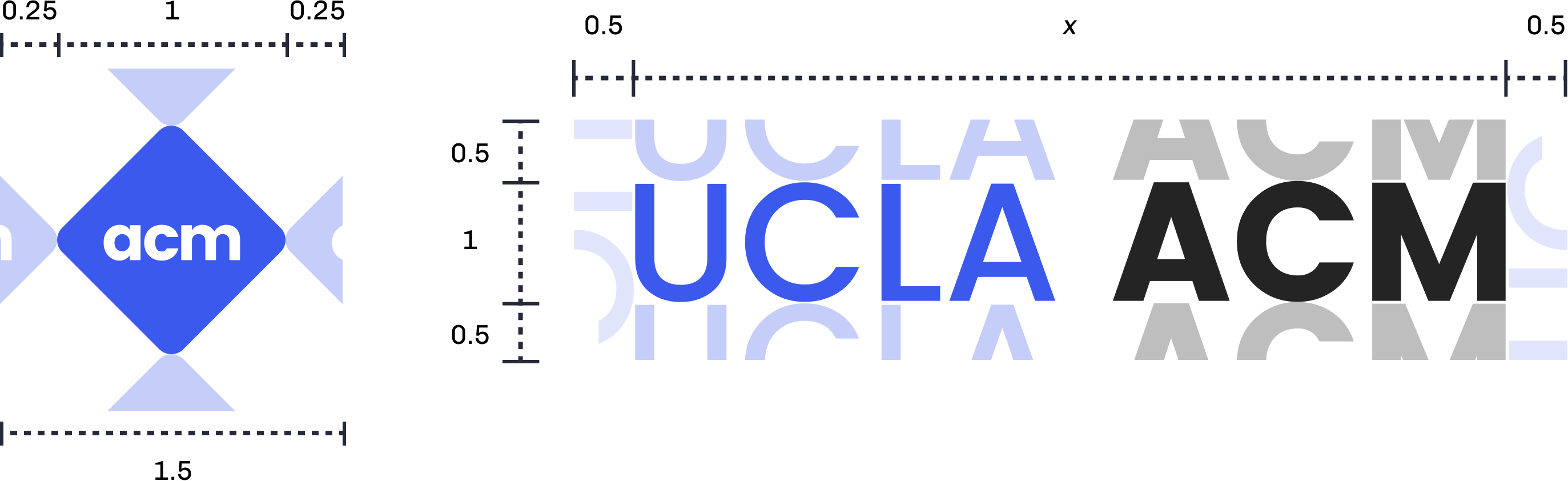
For each group, we’ve created a logomark and a wordmark. There’s currently no guidelines on using the two together. For using either of them in general though, we suggest making sure the margins for logomarks are at least ¼ its height/width, and the margins for wordmarks are ½ of its height.

An exception to this would be when using them in conjunction with each other, or with extra “branded” elements like the committee taglines.

Download all logomarks and wordmarks
Logomarks
Our logomark takes inspiration from ACM's official diamond-shaped logo. Each has an icon representing each committee's topic of focus.
Suggested Usage for logomarks
Use logomarks when you are limited in the space you're given to insert branding. (Ex: Laptop Sticker)
Wordmarks
Suggested Usage for wordmarks
Try to use wordmarks in conjunction with the logomarks. If this isn't possible, make sure the sizing of the wordmark clearly establishes the committee as the group of ownership.
Colors
Each group in UCLA ACM has four colors: a primary color, a lighter and darker version of the primary color, and a secondary color.
Primary Colors
These are the main differentiating components between committees. They make up each committees' logos and are the key elements to the committees' graphics.
ACM Cobalt
HEX: #3B59ED
RGB: (59, 89, 237)
W Teal
HEX: #1BC3A9
RGB: (27, 195, 169)
Hack Purple
HEX: #C960FF
RGB: (201, 96, 255)
ICPC Tangerine
HEX: #FF6B6B
RGB: (255, 107, 107)
AI Arctic
HEX: #1EBDF4
RGB: (30, 189, 244)
Studio Raspberry
HEX: #ED3266
RGB: (237, 50, 102)
Cyber Amber
HEX: #FFBA44
RGB: (255, 186, 68)
Design Amber
HEX: #FE823C
RGB: (254, 130, 60)
Light Primary Colors
Use these where you would like to have committee branding, without as much emphasis.
ACM Tint
HEX: #ACBAFA
RGB: (172, 186, 250)
W Tint
HEX: #80D3C6
RGB: (128, 211, 198)
Hack Tint
HEX: #DB99FD
RGB: (219, 153, 253)
ICPC Tint
HEX: #EEAEAE
RGB: (238, 174, 174)
AI Tint
HEX: #94D8F0
RGB: (148, 216, 240)
Studio Tint
HEX: #F09FB0
RGB: (240, 159, 176)
Cyber Tint
HEX: #EDCD98
RGB: (237, 205, 152)
Design Tint
HEX: #FFBC96
RGB: (255, 188, 150)
Dark Primary Colors
Use these shades in situations where you would normally use black.
ACM Black
HEX: #262938
RGB: (38, 41, 56)
W Black
HEX: #233431
RGB: (35, 52, 49)
Hack Black
HEX: #352A3A
RGB: (53, 42, 58)
ICPC Black
HEX: #3A2B2B
RGB: (58, 43, 43)
AI Black
HEX: #233339
RGB: (35, 51, 57)
Studio Black
HEX: #39272B
RGB: (57, 39, 43)
Cyber Black
HEX: #3A3327
RGB: (58, 51, 39)
Design Black
HEX: #372B25
RGB: (55, 43, 37)
Secondary Colors
Each committee's secondary color is one of the other committee's primary color (ex. Hack's secondary is Studio's Raspberry).
ACM Secondary
HEX: #FFBA44
RGB: (255, 186, 68)
W Secondary
HEX: #3B59ED
RGB: (59, 89, 237)
Hack Secondary
HEX: #ED3266
RGB: (237, 50, 102)
ICPC Secondary
HEX: #1BC3A9
RGB: (27, 195, 169)
AI Secondary
HEX: #C960FF
RGB: (201, 96, 255)
Studio Secondary
HEX: #FF6B6B
RGB: (255, 107, 107)
Cyber Secondary
HEX: #1EBDF4
RGB: (30, 189, 244)
Design Secondary
HEX: #A1D900
RGB: (161, 217, 0)
Supplementary Colors
These colors are always available to use, regardless of committee. When normally using pure black (#000000), opt for the black below instead.
White
HEX: #FFFFFF
RGB: (255, 255, 255)
Black
HEX: #242424
RGB: (24, 24, 24)
Typography
UCLA ACM uses three main typefaces: Poppins, Palanquin Dark, and Chivo.
abcdefghijklmnopqrstuvwxyz
abcdefghijklmnopqrstuvwxyz
abcdefghijklmnopqrstuvwxyz
abcdefghijklmnopqrstuvwxyz
abcdefghijklmnopqrstuvwxyz
abcdefghijklmnopqrstuvwxyz
Keep it Poppins'
There aren't really strict guidelines on how to use these typefaces—designing with them is up to your discretion. Likewise, there's no need to adhere to these type families, as they may change in the future. That being said, when in doubt and don't care about font specifics, use Poppins.